Project
Redesign library website and develop new content strategy.
Client
Chattanooga Public Library
Year
2023
My Role
UX design & research, interface design, creative direction, prototyping
The Chattanooga Public Library (CPL) goes beyond books, offering the public everything from a 12,0002 ft. makerspace and a state of the art recording studio, to power tools, instruments and so much more. All this modern library was missing was an up-to-date, easy to maintain and mobile-friendly website.
Working as the library’s in-house multimedia designer, I developed the new website design and information architecture in collaboration with library public relations and the digital experiences team for the City of Chattanooga.
While the library’s current website fulfilled the essential functions of granting access to the catalog, promoting upcoming events, and sharing legally required policies and documents with the public, many additional features beyond these necessities had been neglected over time. Unfortunately, as a result, a considerable portion of the library’s web content had become outdated.
One of the primary constraints of this project was our budget, we developed this website in-house and the only budget allocated to the project was staff time.
The library was in need of a solution that made their vast amount of content easily scannable, accessible, and manageable.
Originally designed in 2010 the library’s website was far behind today’s standards for web accessibility and was in need of accessibility updates on both a visual and technical level.
Finally, the library required a design and content strategy that could be managed by both technical and non-technical roles alike.
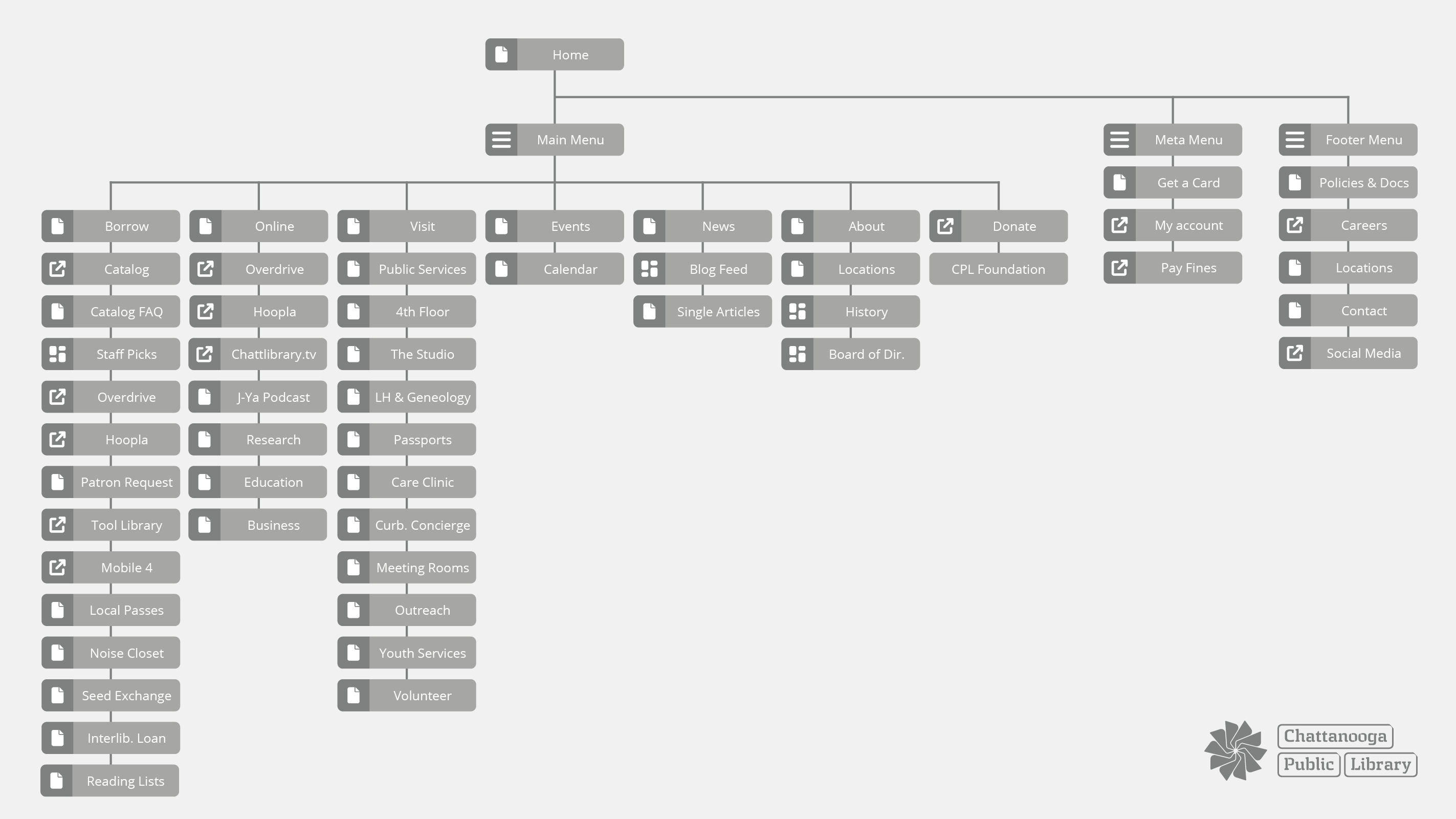
A good information architecture (IA) is crucial for creating a user-friendly and efficient digital product, website, or system. It refers to the organisation, structure, and labelling of information to support easy navigation, findability, and overall user experience.
Together with my team, we undertook a significant reorganization of the library’s content, streamlining it into three primary categories: Borrow, Online, and Visit. Under the Borrow section, we consolidated all resources pertaining to both physical and digital items available for borrowing at the library. The Online category encompasses the library’s exclusive digital offerings. Lastly, the Visit section encompasses all relevant information for patrons planning a visit to one of the library’s physical branches.
Within each of these primary categories, we took the extra step of dividing each key piece of information into individual posts. This approach allows for effortless sorting using WordPress’ built-in taxonomy and also enables the use of the same information in multiple locations. The advantage being that the library would only need to manage and maintain one original post for each item, making the process more efficient and user-friendly.


Web accessibility ensures that people with disabilities, such as visual, auditory, motor, or cognitive impairments, can navigate and interact with websites effectively.
As a public library it is imperative that all library patrons have equal access to library content and resources.
Therefore, we decided to take an accessibility-first approach when designing the library’s new website, in hopes of achieving WCAG 2.2 AA level conformance.
Some of the main accessibility improvements include, but are not limited to:


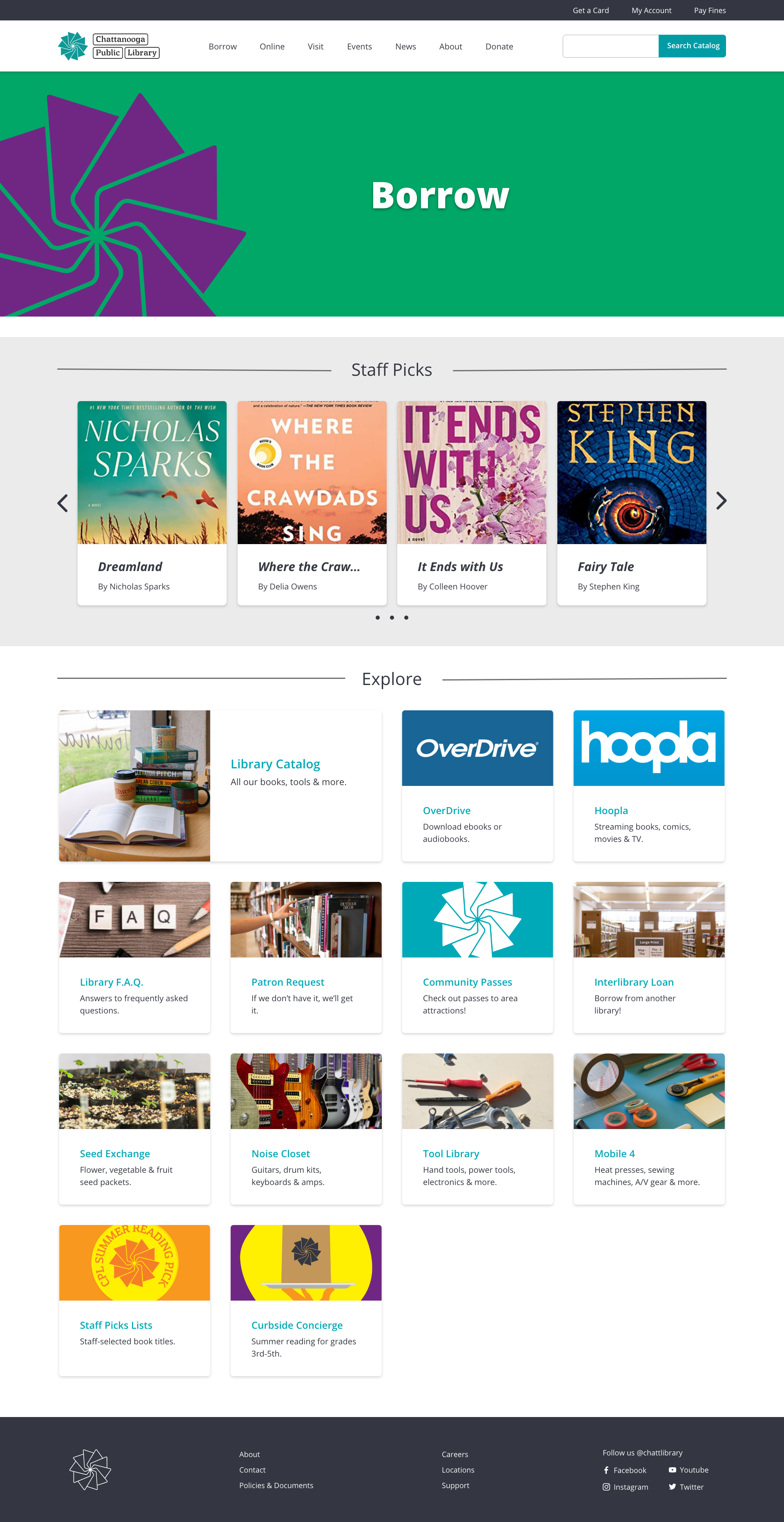
Because the Chattanooga Public Library has so much to offer and therefore an exceptional amount of information to cover on it’s website, there needed to be a solution that made their content easy to find for users, and easy to maintain for library staff.
Our answer to this problem was modular design, an approach to web design that involves creating a website by breaking it down into smaller, self-contained modules. Each module serves a specific function or represents a distinct piece of content, and these modules can be combined and arranged in various ways to form the complete web page or website.
Some benefits of this method include:
Reusability: Modular design promotes reusing modules across multiple pages or even websites. When a module is designed and developed, it can be used in different contexts, reducing redundancy and saving development time.
Flexibility: With modular design, websites become more adaptable and flexible. The arrangement and combination of modules can be easily changed, enabling a responsive design that works well across different devices and screen sizes.
Scalability: As websites grow and new features or content are added, modular design makes it easier to scale the website without significant restructuring. New modules can be integrated seamlessly into the existing design.
Maintenance: Updating and maintaining a modular website is streamlined since changes can be isolated to specific modules without affecting the entire site. This reduces the risk of unintended side effects during updates.
Consistency: By utilizing consistent modules throughout the website, modular design helps maintain a unified visual style and user experience.
Performance: Modular web design can lead to improved performance by optimizing each module individually and loading only the necessary components, thus reducing unnecessary code and improving page load times.
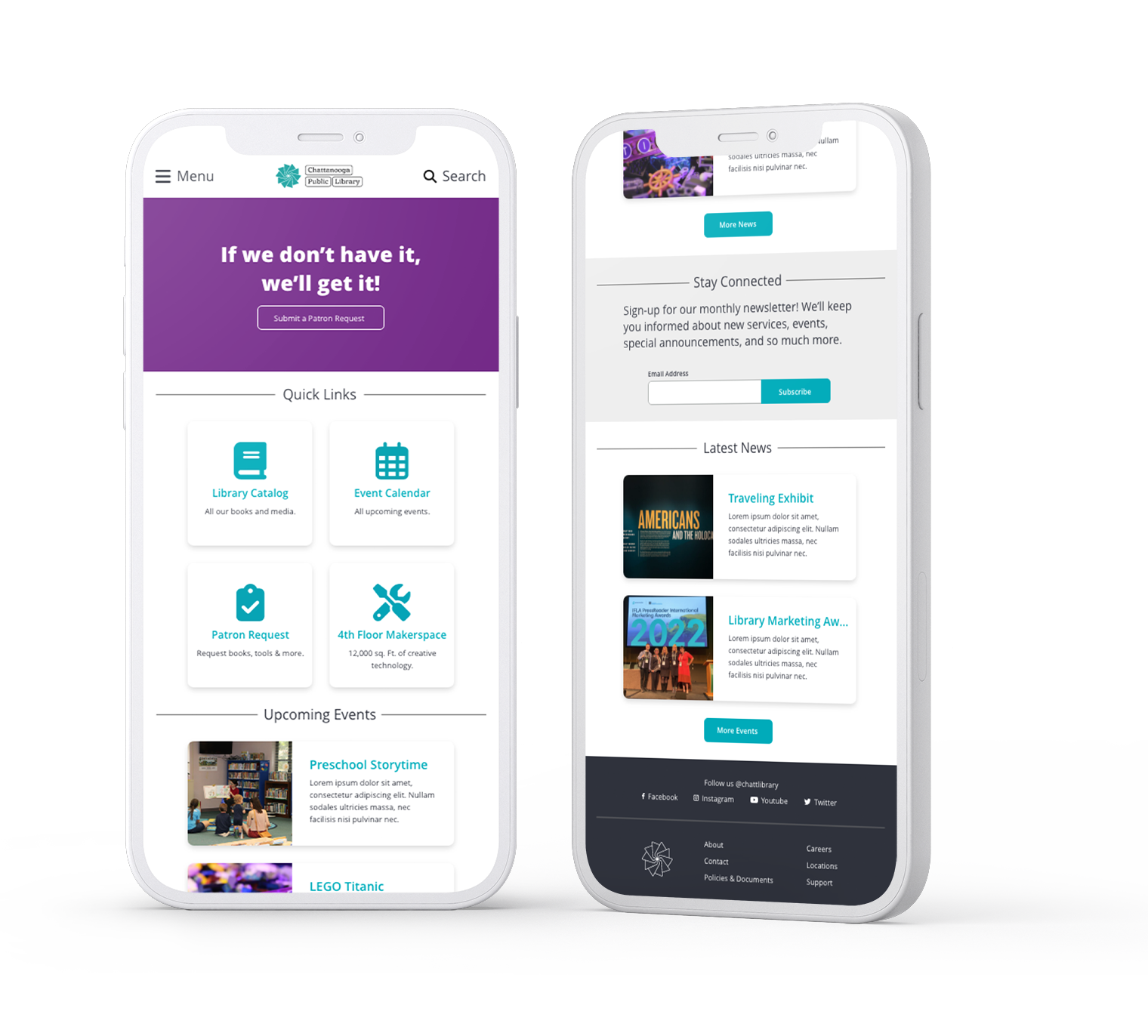
One major issue the library’s previous website suffered from was it’s lack of responsiveness across devices, and of course nothing ages a website more than seeing it break on mobile.
Because modern day websites need to be able to scale regardless of the user’s viewport, we used current best practices in responsive design to create a website that scales seamlessly between devices.